Madison Reed Color Bar is a fast + fabulous hair color without the salon price tag. The colorist app is for the Madison Reed color bars, where the stylist can enter the client's information and the inventory/product.
The Why
Nobody was using the product as intended.
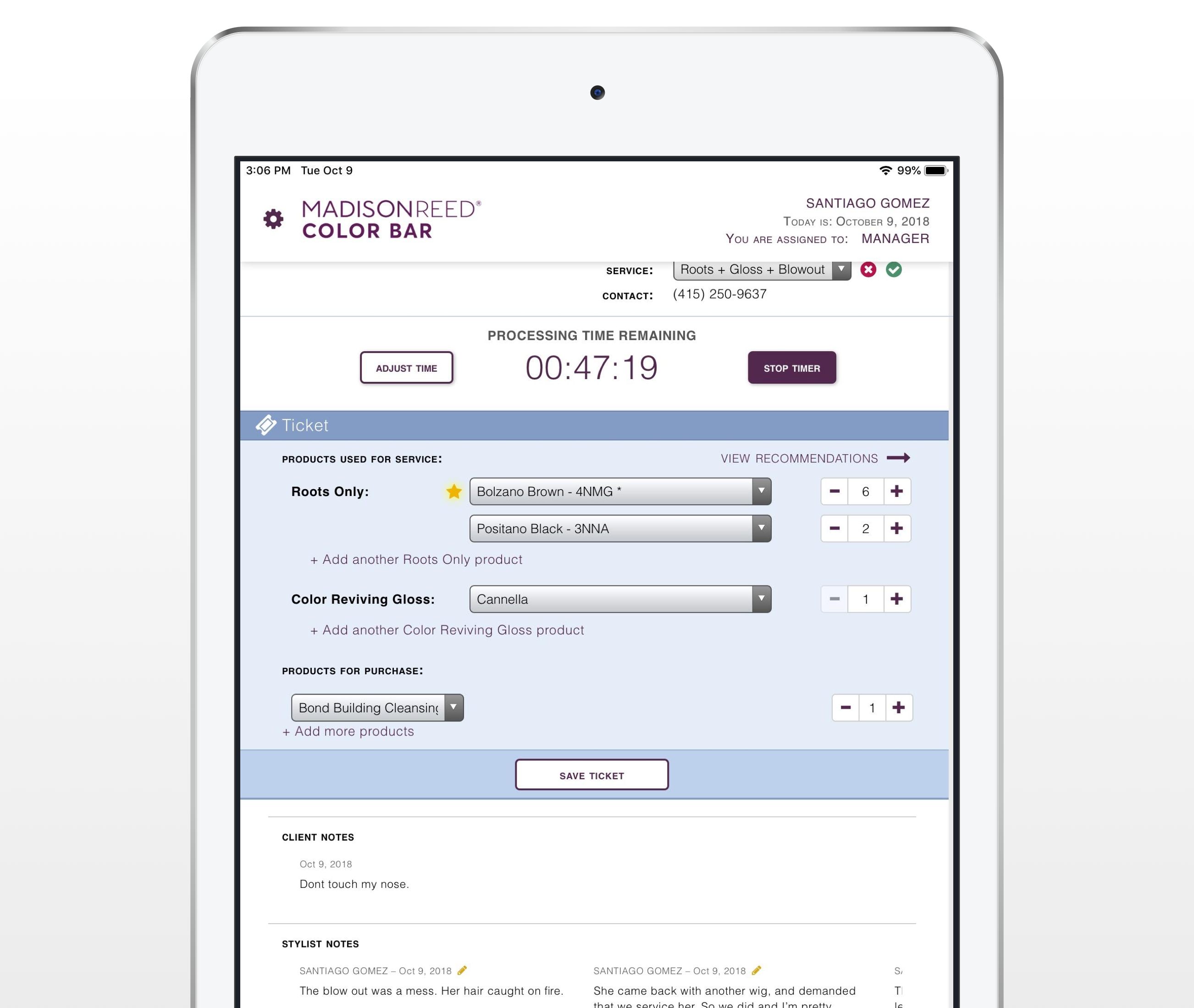
After conducting a series of interviews with colorists, it was apparent that the current version of the stylist app had several areas of improvement. The main issues identified were:
- Color Advisor: A very confusing experience and only works sometimes. The colorists sometimes don't even use the app.
- Photos: Clients needed more examples of hair color on real people.
- UX: Complicated flow and outdated codebase.

My Role
From September 2018 to January 2019, I led the design for this project from its ideation to implementation.
In addition, I collaborated closely with one Product Manager and three Software Engineers.
The Colorist App was relaunched in all Color Bars in March 2019.
The Process
Once we had collected all our research, the subsequent step was to execute a 5-day design sprint.
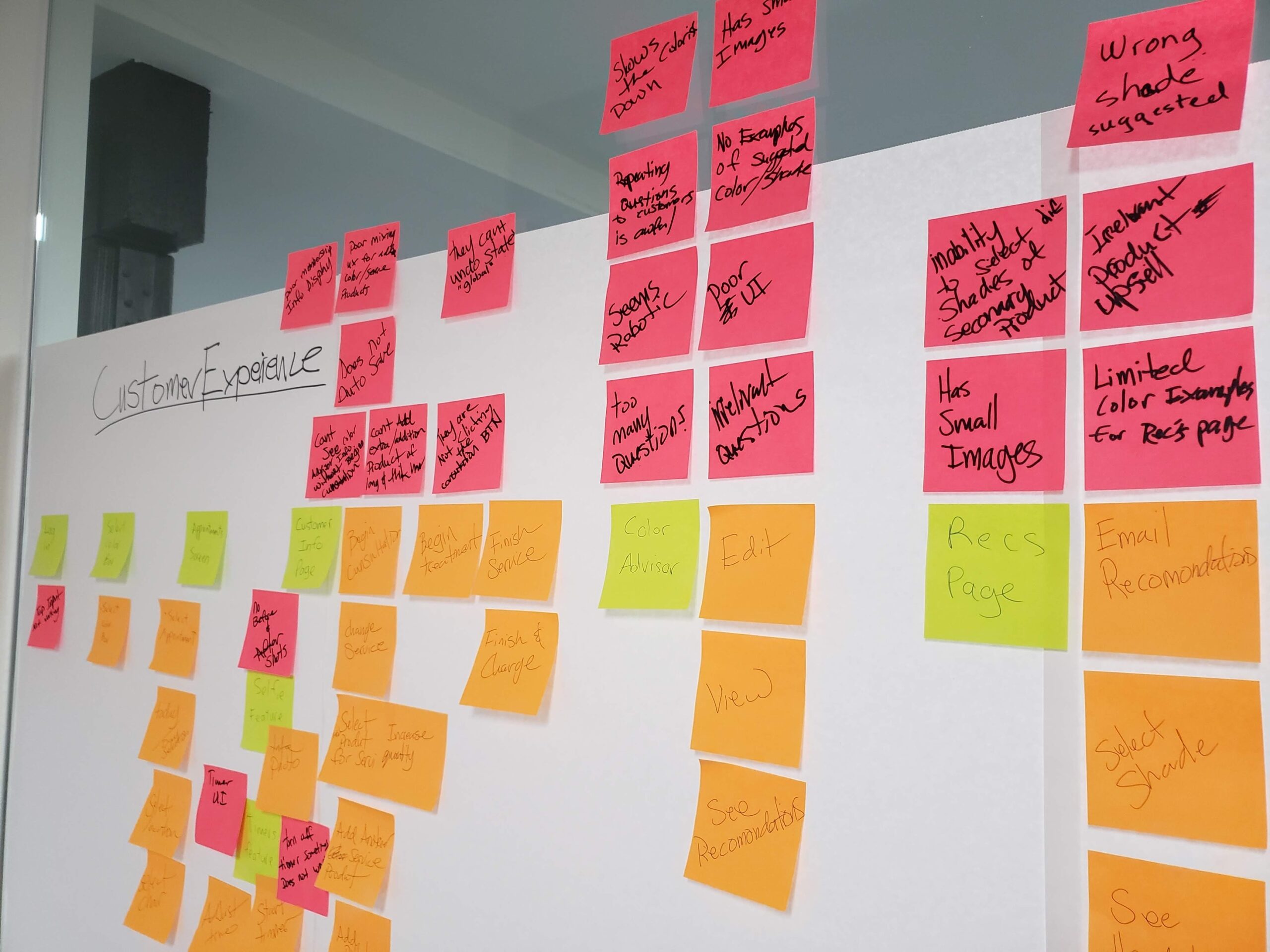
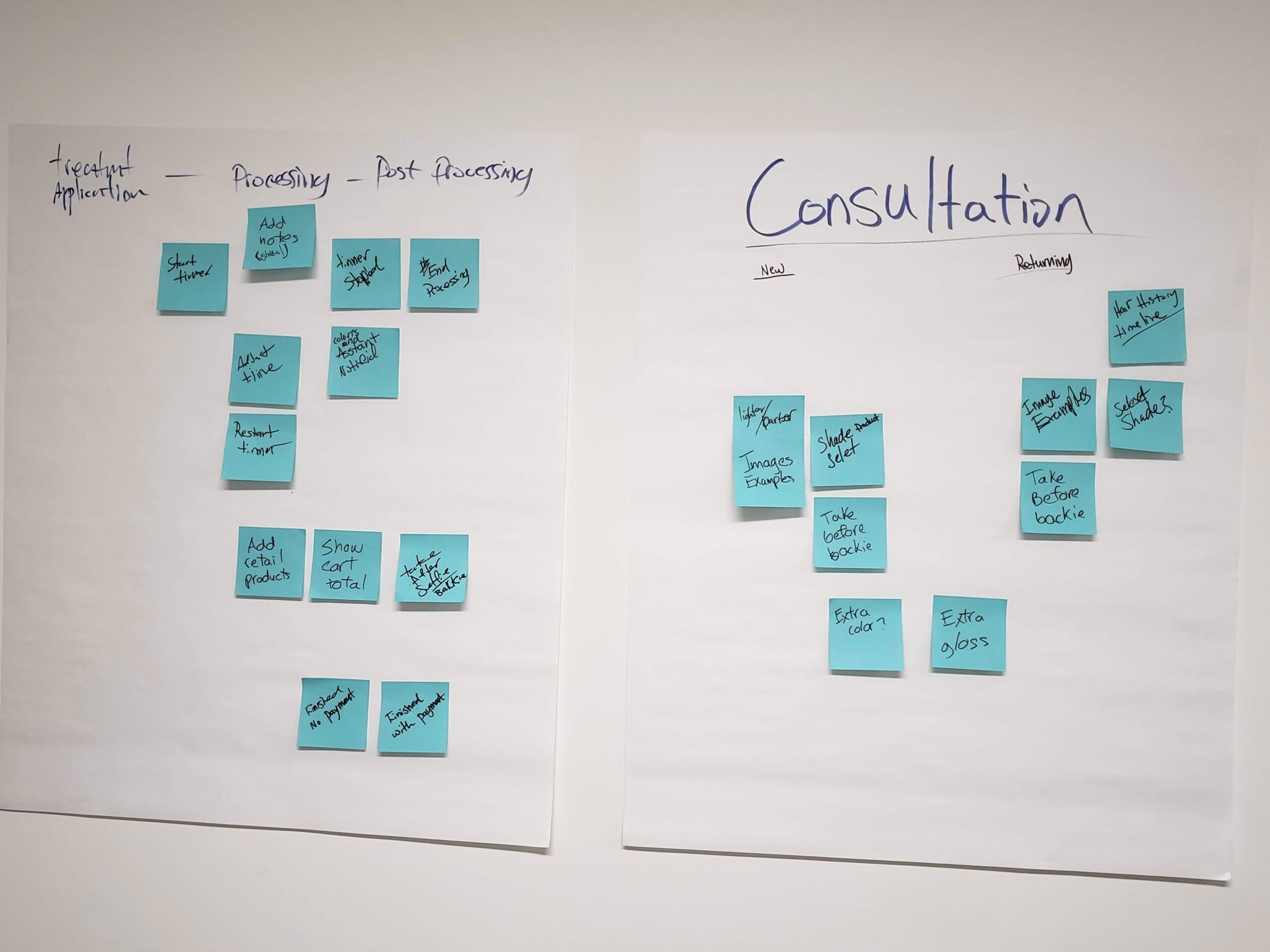
Mapping out the current and proposed experience
The product manager was gathering the requirements for this project well before I started. We could map out the current app experience, pinpoint areas of frustration, and replace specific steps for an optimized experience.


What came out of the mapping session?
Better data:
- Consistent and accurate customer hair data using Machine Learning.
- Better SLA data for labor efficiency tracking.
- Tracking of customer's desired result.
- Standardized formula input.
Speed:
- From start to the timer in 3 clicks for returning customers.
- Fast navigation for colorists within the app.
- The color advisor replaced with a quick backie.
Better Tools:
- Product images to help customers pick a shade.
- Full historical view of the client’s visit history.
Revenue:
- Upsell core products within the appointment.
- Accurate charges for the extra product used in a service.
Usability Testing
After presenting to stakeholders and aligning the direction with the design, we tested with Madison Redd Colorists within the Color Bars for their honest feedback.
What we learned
- It did indeed make the appointment process more efficient.
- Still, technology in the salon was new to everyone, so adaptation would still need to happen.
- Colorists thought it was super exciting to contribute to machine learning.

UI/Structure
This project was completely redesigned from the UI, UX, and tech stack from Angular to React/React Native.
We wanted to create a design system to be a cross-functional design language without focusing too much on particular design guidelines to be consistent between web, desktop applications, iOS, and Android.
The way we were thinking about it is that if iOS had a baby with Material Design.

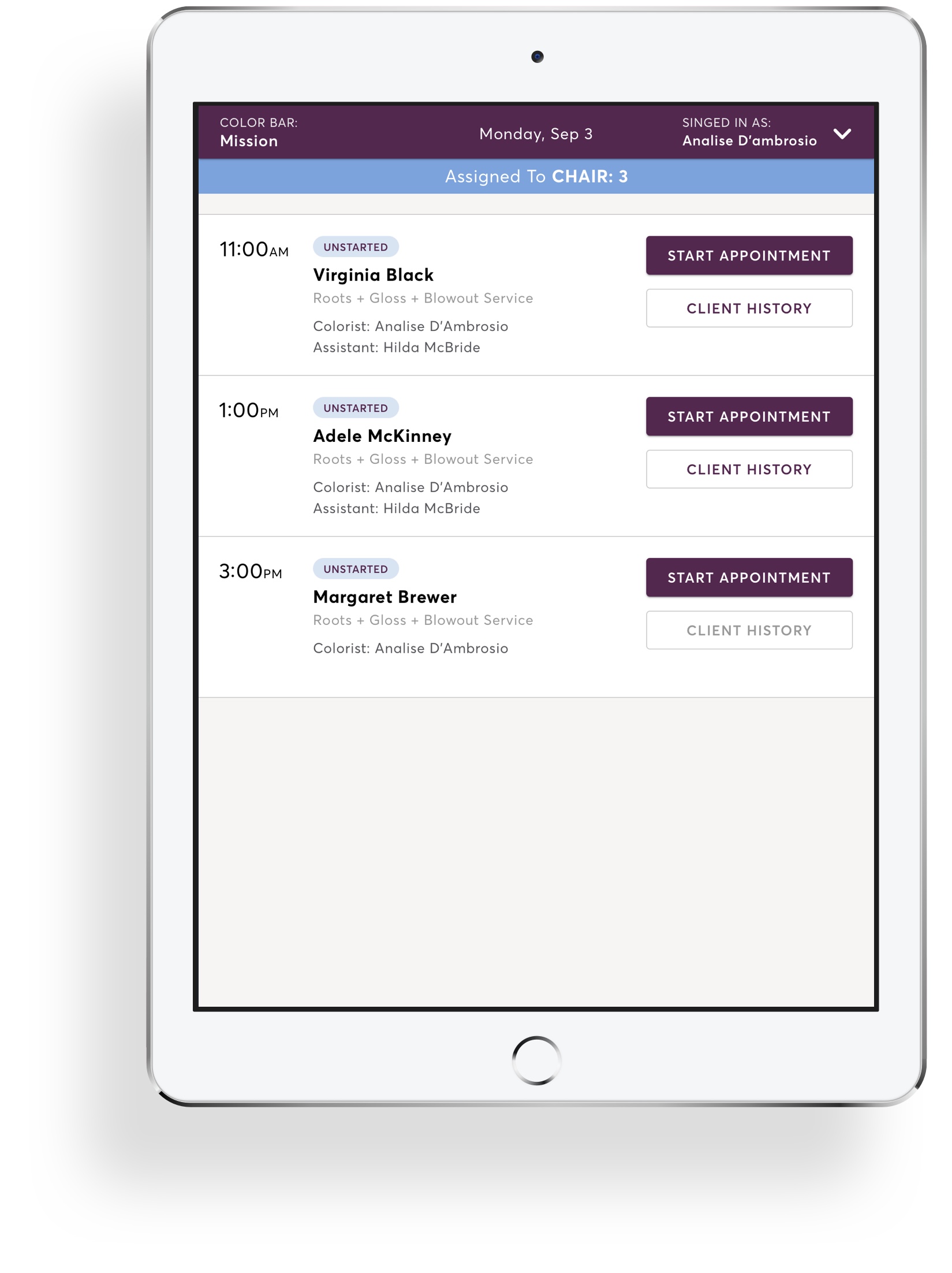
Daily Appointments
Check your daily schedule, and understand what's going on for the day in the color bar.


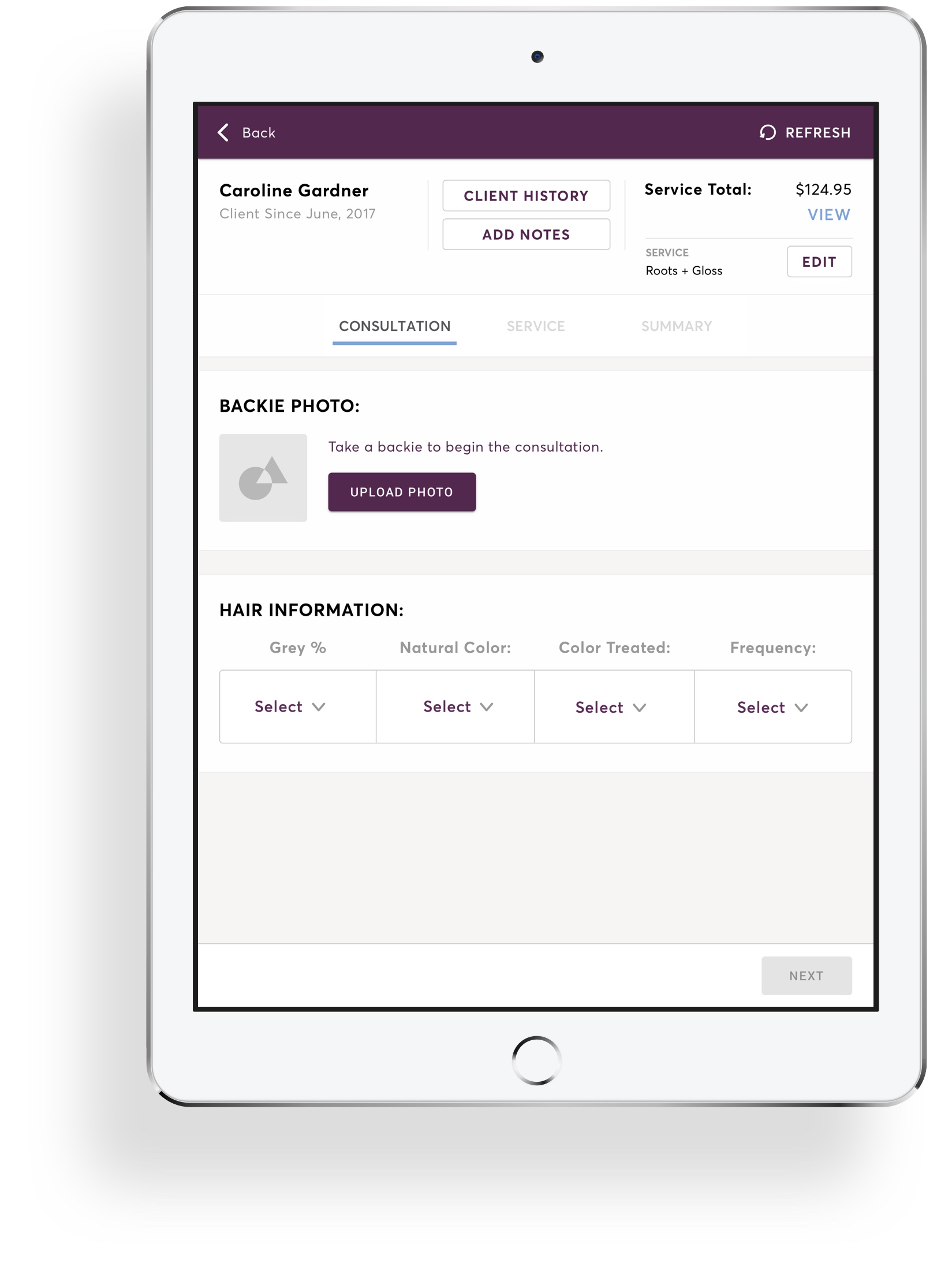
The Consultation
To begin the appointment on the right note, taking a backie and inputting the customer's hair data while conversing with them is recommended. This will provide a better understanding of their hair profile.


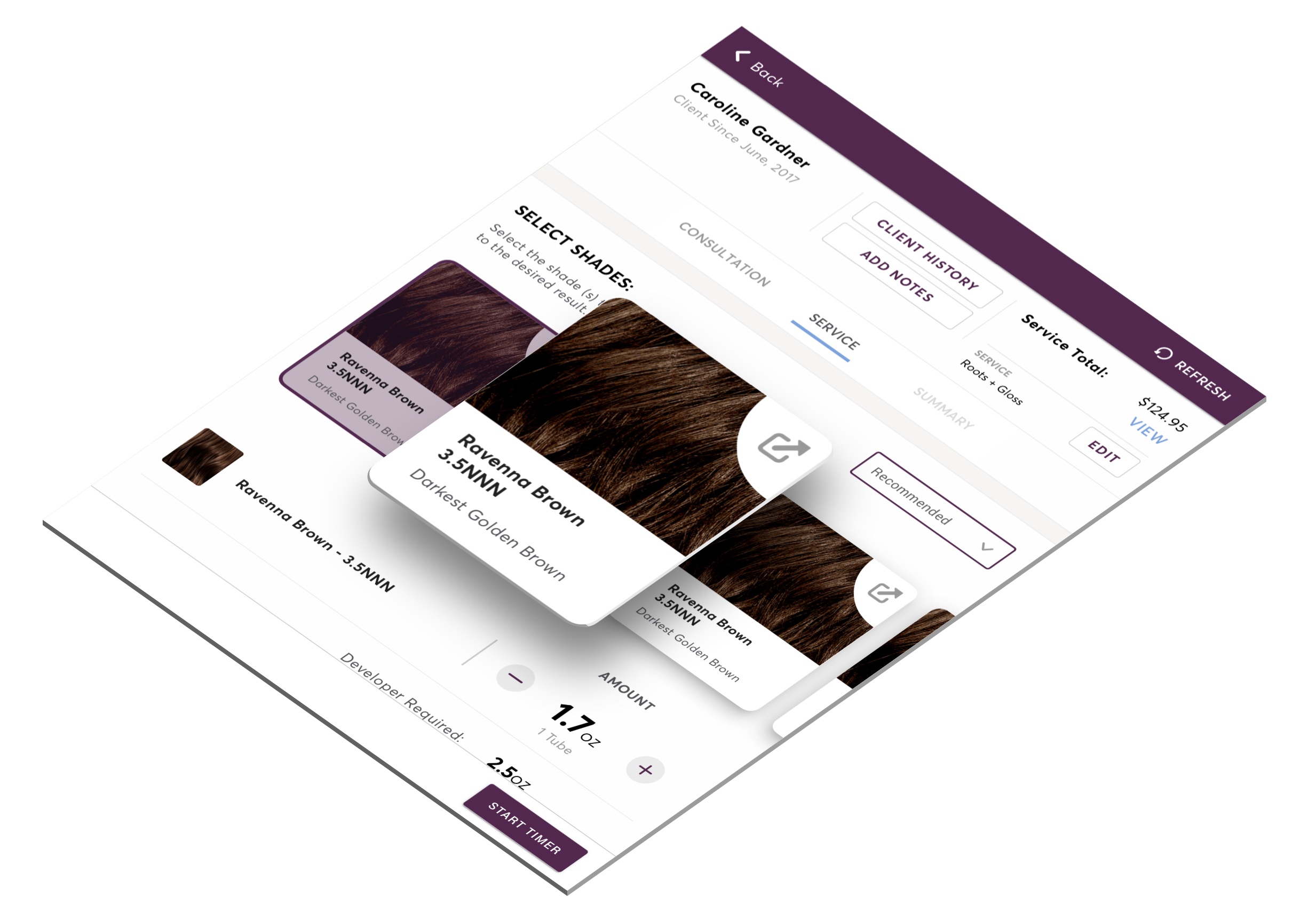
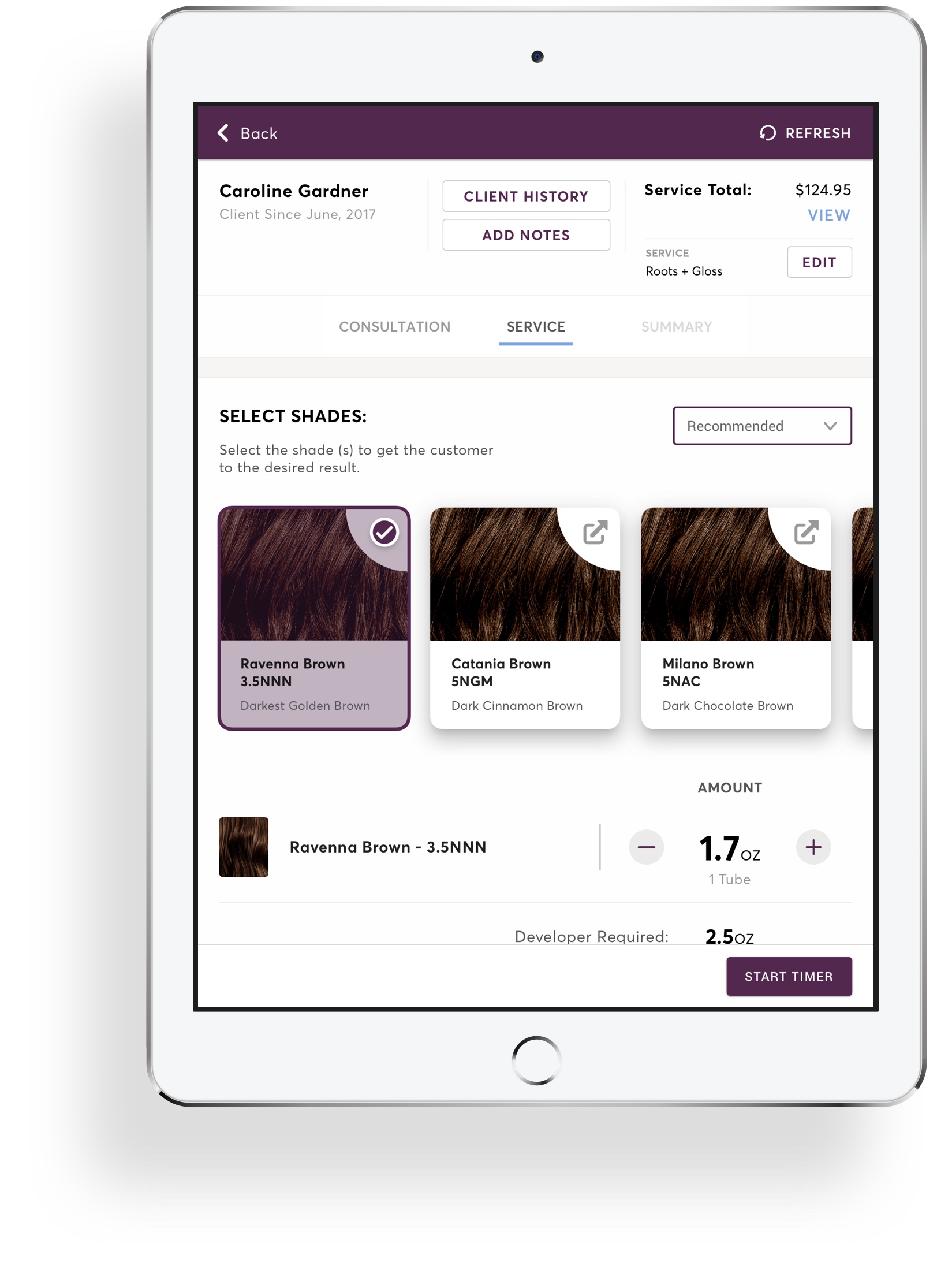
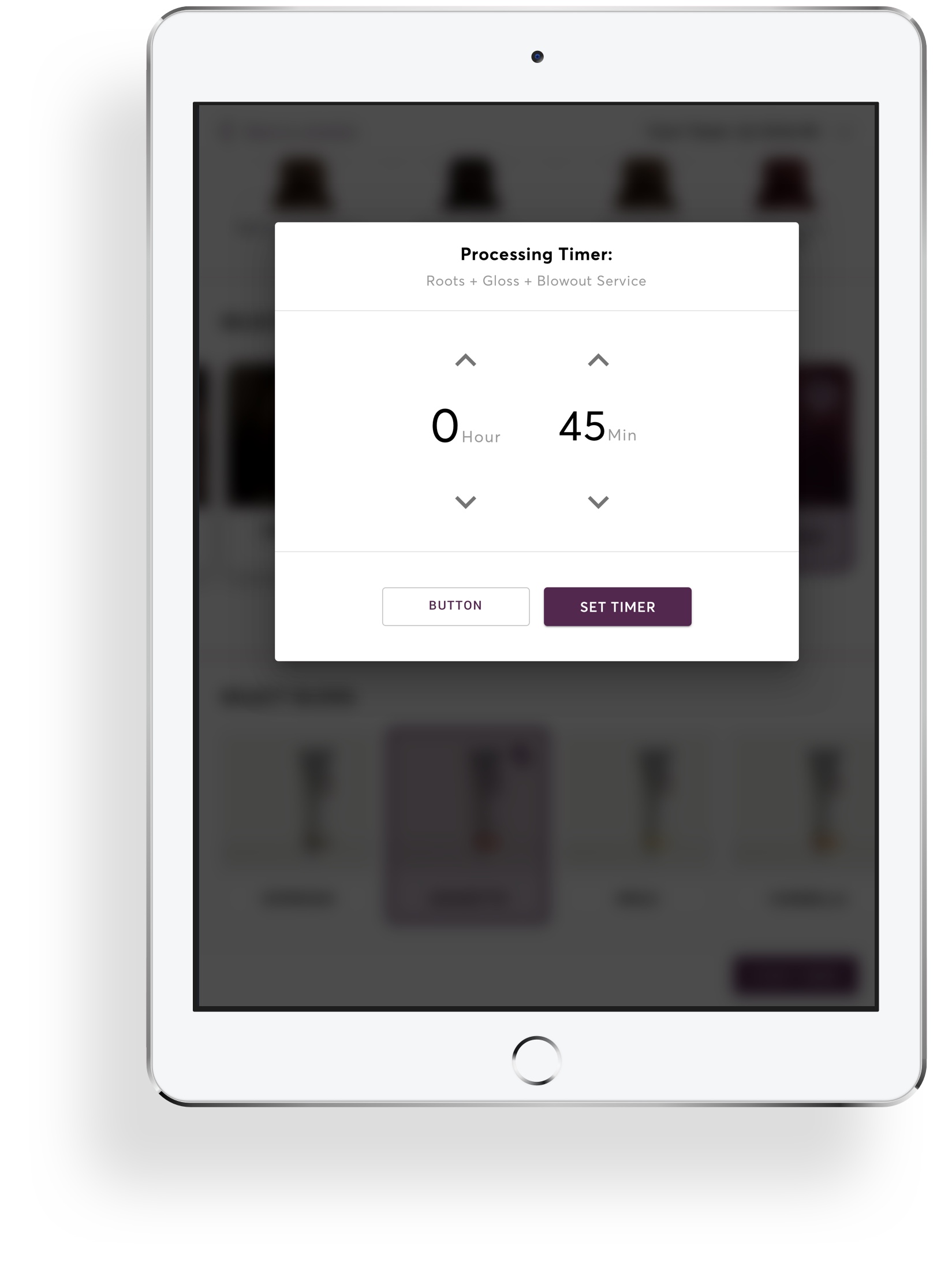
The Service
Select what you will be using for the visit, input the %of color used, and set the timer.


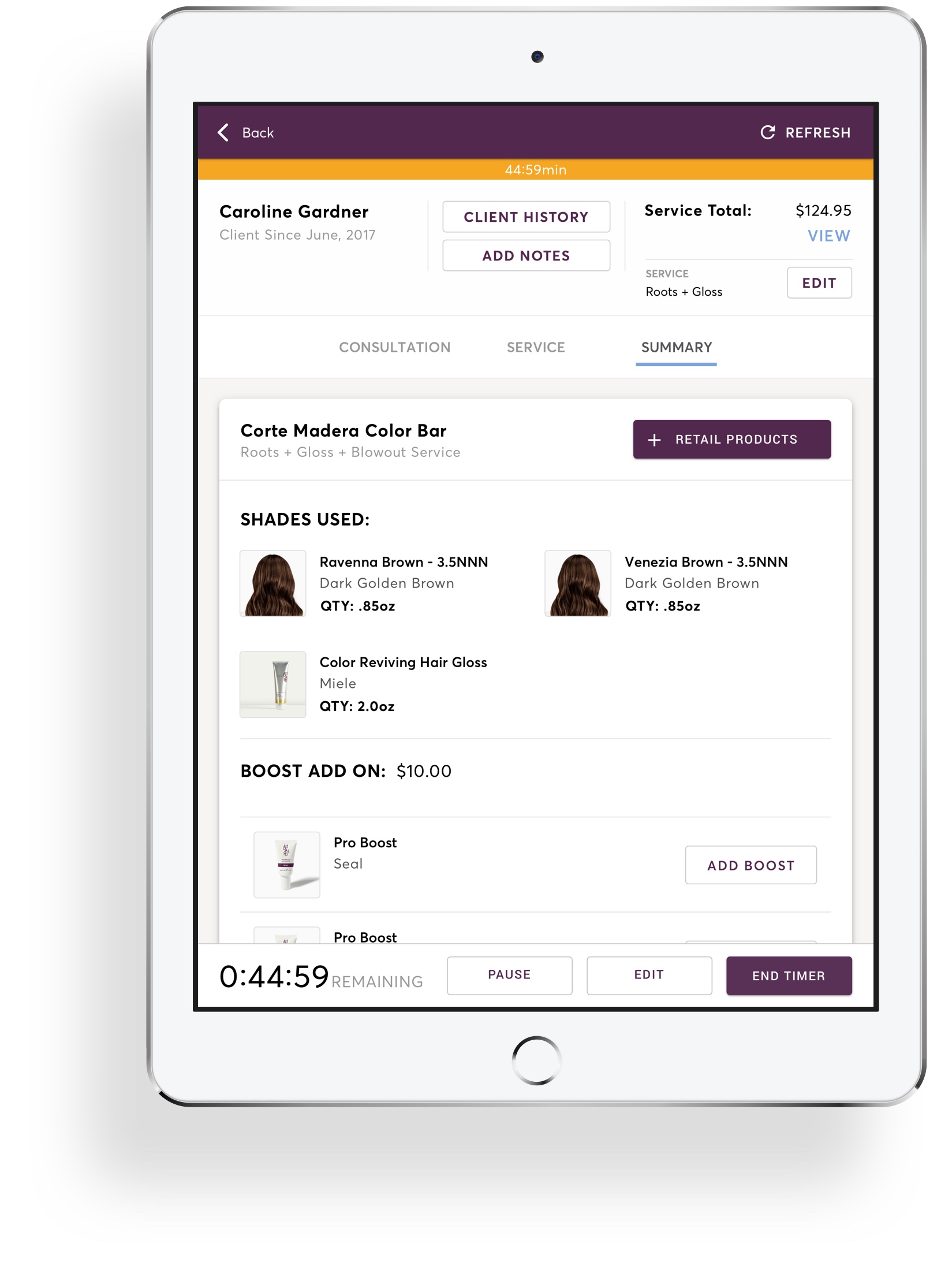
The Summary
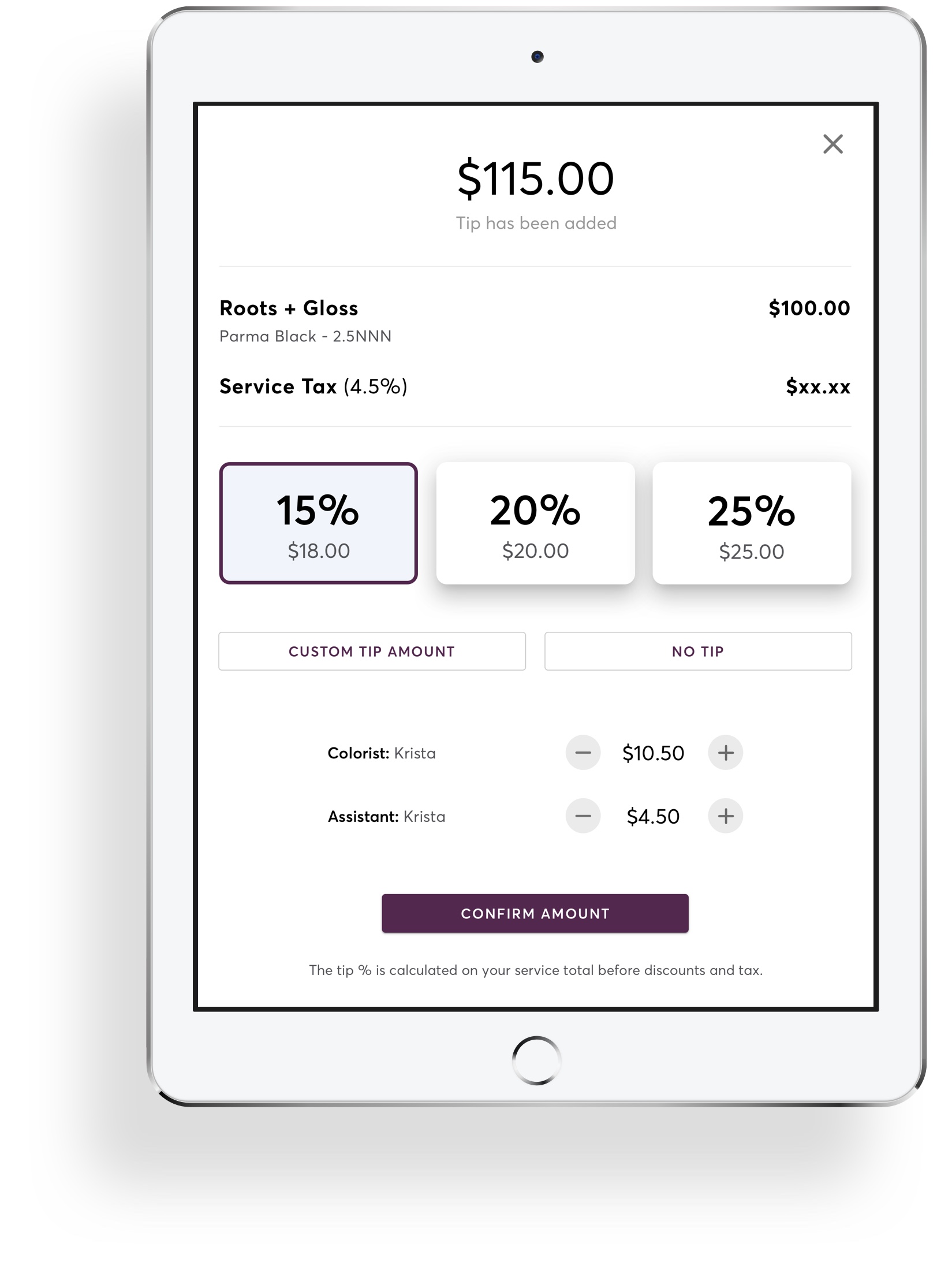
Review the appointment, add some additional products, and finish the appointment with payment and gratuity for the colorist.